
ここでは、MVCとMVC2の根本的な違いを知りたいという方を対象に、
MVCとMVC2の違いについて以下の観点で解説します。
- MVCとは何か
- MVC2とは何か
- MVC vs MVC2
MVCについて詳しく知りたいかたは、
MVCとは【本来の仕組を詳しく解説】
を参照ください。
MVCとは何か
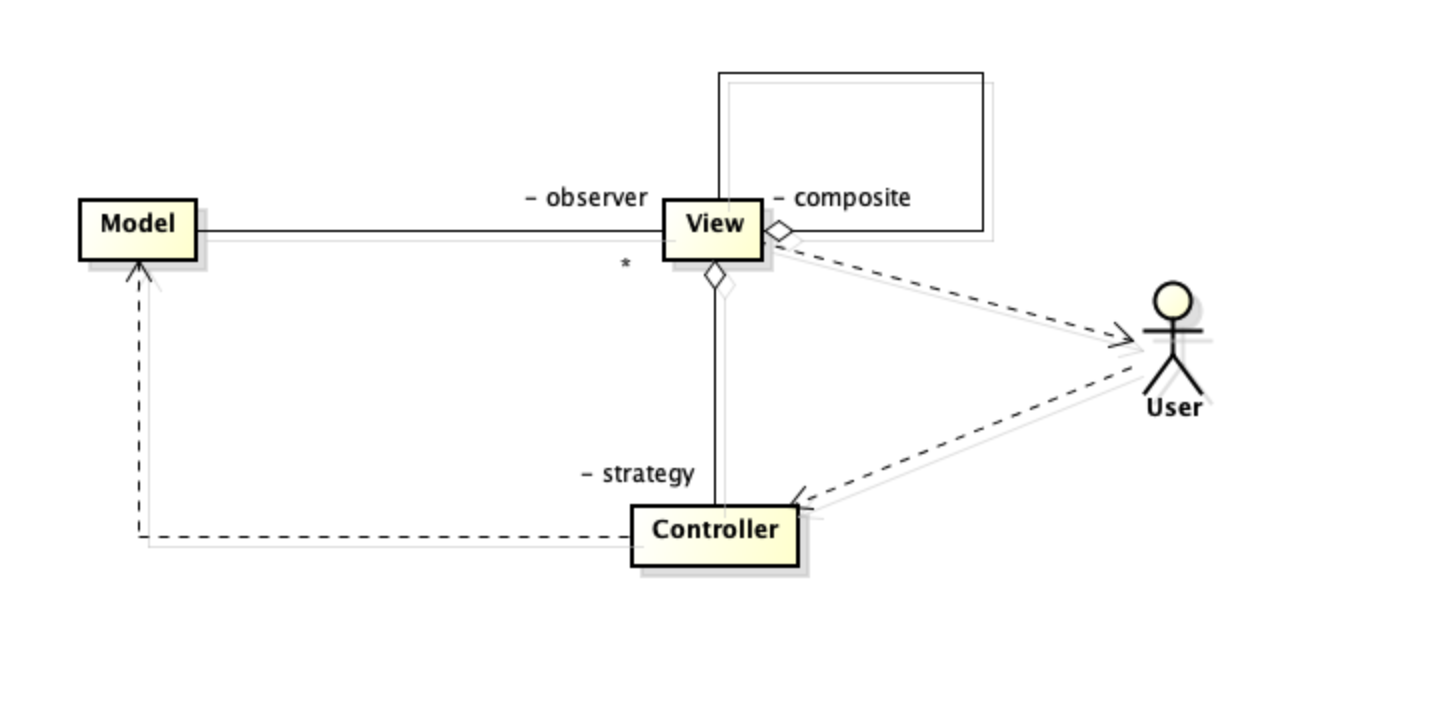
MVCとはModel View Controllerの略で、ユーザーインターフェースを持つアプリケーションを実装するときのアーキテクチャパターンで、以下のような構造になります。

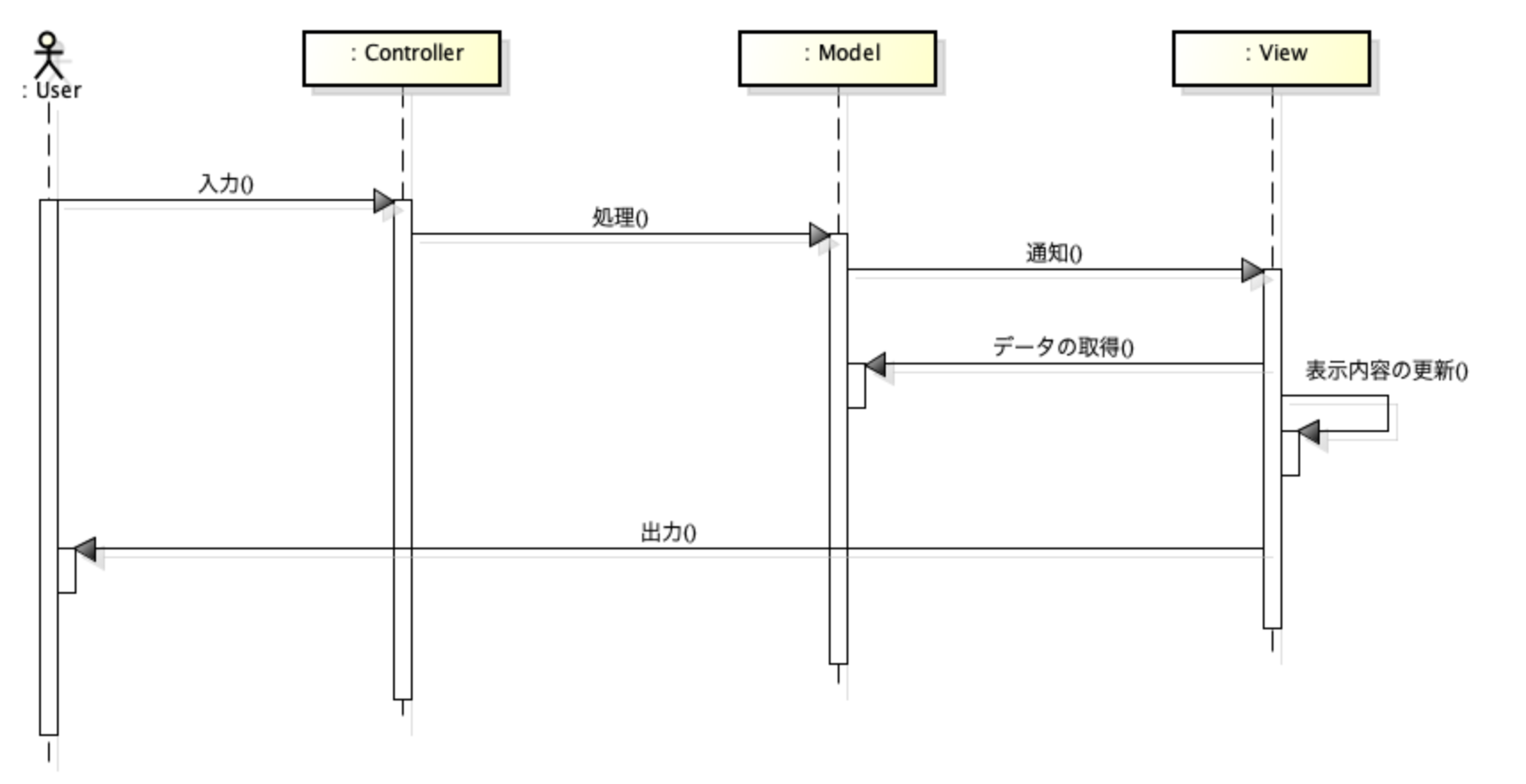
また、MVCの基本的な流れは次のようになります。

- ユーザーの入力をControllerが受ける。
- ControllerはModelを処理する。その際、必要に応じてModelのデータが更新される。
- Modelのデータが更新された場合、ModelはViewにそれを通知する。
- Viewは、Modelからの通知を受けて、Modelからデータを取得し、表示内容を更新後、ユーザーに出力する。
MVCは、1979年、ゼロックス・パロアルト研究所のトリグヴェ・リーンスカウクによって、SmallTalk-80でWindowsアプリケーションを開発のための設計指針として考案されたもので、以下の3つのデザインパターンの組み合わせから成っています。
- Observerパターン
- Compositeパターン
- Strategyパターン
なので、MVCのメリットは、一つのソフトウェアを
アプリケーション本来の処理(Model)
画面の表現(View)
ユーザーの入力処理(Controller)
に分けることによって次のようなメリットを得ることができると言えます。
- Observerパターンを適用することで、Modelオブジェクトが状態を変えたとき、それに依存するすべてのViewオブジェクトに自動的にそのことが知らされ、それらをリアクティブに更新することができる(リアクティブプログラミング)
- Compositeパターンを適用することで、単一のViewと複合的なViewを一様に扱うことができる
- Strategyパターンを適用することで、各Viewに応じた入力処理をControllerにカプセル化し、必要に応じて選択できるようにできる
なお、ソフトウェア設計の考え方やデザインパターンについて知りたい方は、「オブジェクト指向における再利用のためのデザインパターン」という書籍が有名ですのでお勧めします。
さて、MVCが生まれたのは1979年ですので、当時のMVCは、Windowsアプリケーションのようなスタンドアローンで動くアプリケーションを想定して考えられています。
なので、Modelオブジェクト、Viewオブジェクト、Controllerオブジェクトを比較的自由に結合することができるアーキテクチャになっています。
しかし、今日のように、クライアントサーバー型のアプリケーション、なかでもWebアプリケーションのようにMVC間にネットワークが介入する場合、それによる制約があり、本来のMVCをそのまま適用することが困難になってきました。
そこで、MVCから派生したMVC2やMVVMなどのアプリケーションアーキテクチャが登場してきたのです。
MVC2とは何か
MVC2とはMVCの派生で、主に、Webアプリケーションを開発するときに適用されるアーキテクチャパターンです。
現在、プログラマーがWebアプリケーションを開発するときは、JavaのJavaEE、RubyのRuby on Railsなど、アプリケーションフレームワークをベースに開発するのが通常です。
このアプリケーションフレームワークにはMVC2が組み込まれているので、プログラマーが自らMVCのデザインパターンを適用してアプリケーションを開発する必要性はありません。
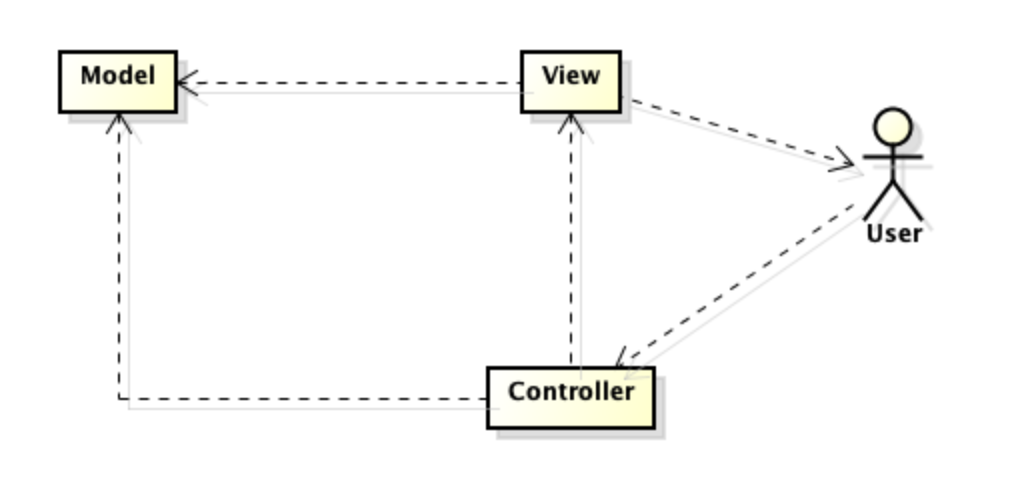
さて、MVC2の構造は以下のようになります。

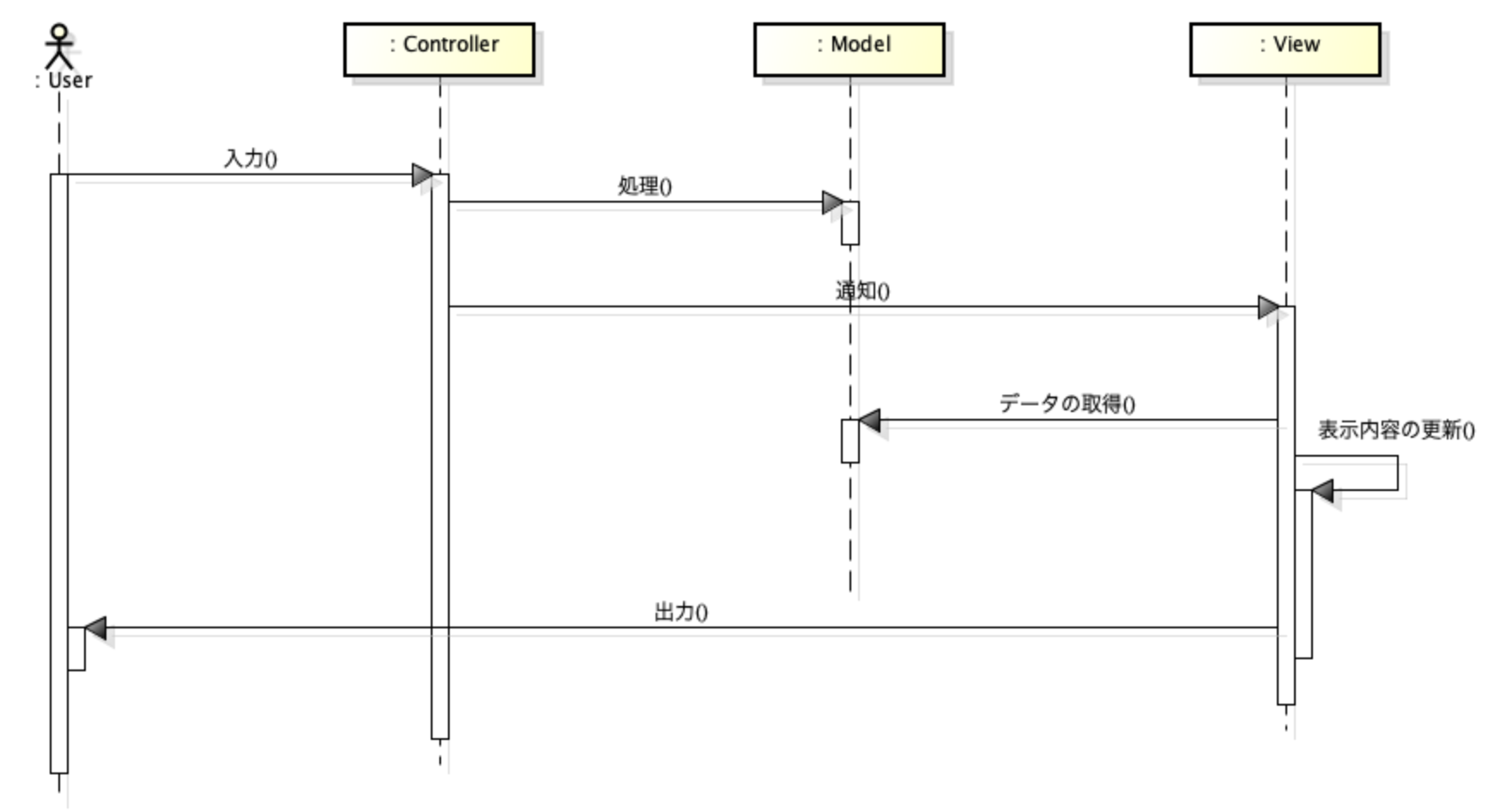
また、MVC2の基本的な流れは以下のようになります。

- ユーザーの入力をControllerが受ける。
- ControllerはModelを処理する。その際、必要に応じてModelのデータが更新される。
- Modelのデータが更新された場合、ControllerはViewにそれを通知する。
- Viewは、Modelからの通知を受けて、Modelからデータを取得し、表示内容を更新後、ユーザーに出力する。
この流れの中で、入力の部分がHTTPリクエスト、出力の部分がHTTPレスポンスになります。
MVC vs MVC2
それでは、MVCとMVC2を比較してみましょう。
まず、MVCの構造とMVC2の構造を比較すると、MVC2にはデザインパターンが適用されていないことがわかります。
なので、Model、View、Controller間の関係を見ると、MVC2のほうが疎結合になっています。
次に、MVCとMVC2の基本的な流れを比較してみましょう。
すると、MVCの場合、Modelのデータの更新をModel自体がViewに通知するのに対して、MVC2の場合、ControllerがViewに通知していることがわかります。
このように、MVCに比べMVC2の方がControllerの役割が多くなり、Controllerがファットになりやすいことがわかります。
以上、今回は、MVCとMVC2の違いを解説しました。


