
ここでは、MVCとMVC2の違いについて以下の観点で解説します。
- MVCとは何か
- MVVMとは何か
- MVC vs MVVM
MVCについて詳しく知りたいかたは、
MVCとは【本来の仕組を詳しく解説】
を参照ください。
MVCとは何か
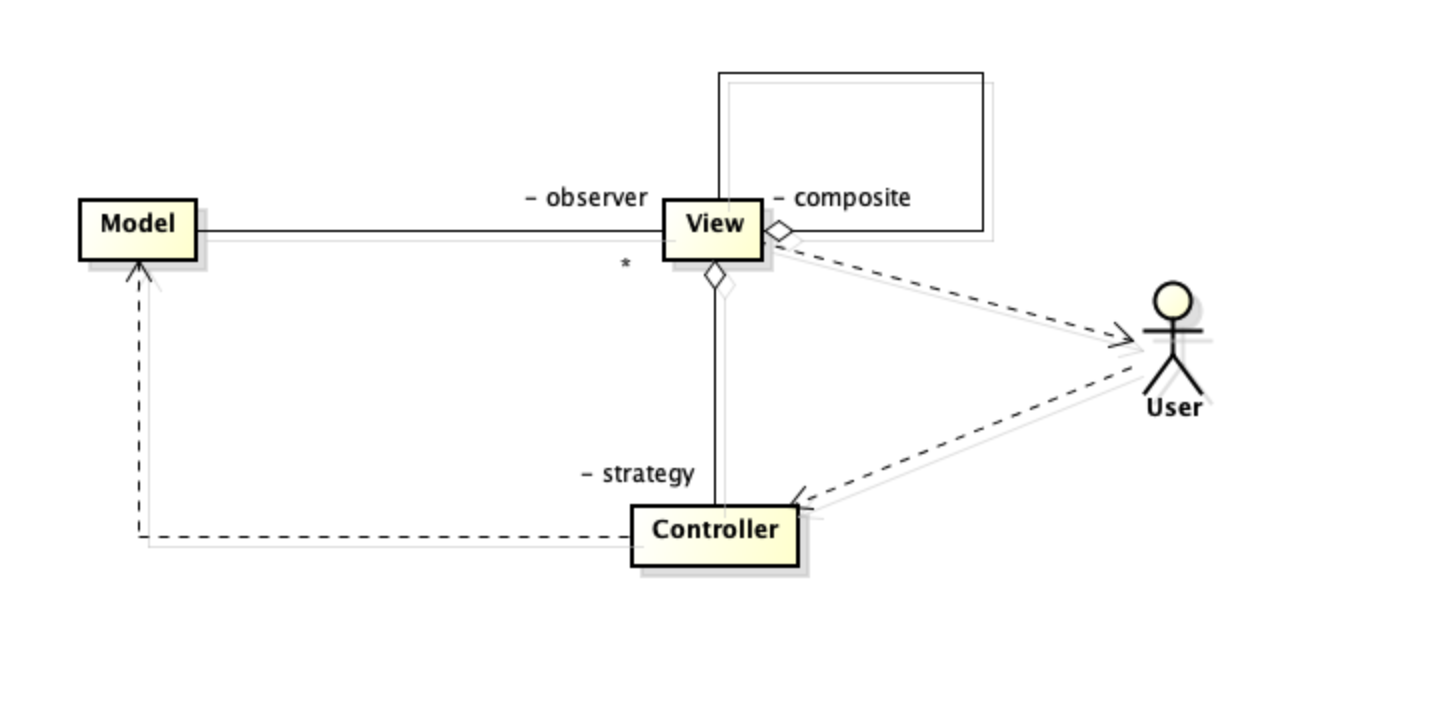
MVCとはModel View Controllerの略で、ユーザーインターフェースを持つアプリケーションを実装するときのアーキテクチャパターンで、以下のような構造になります。

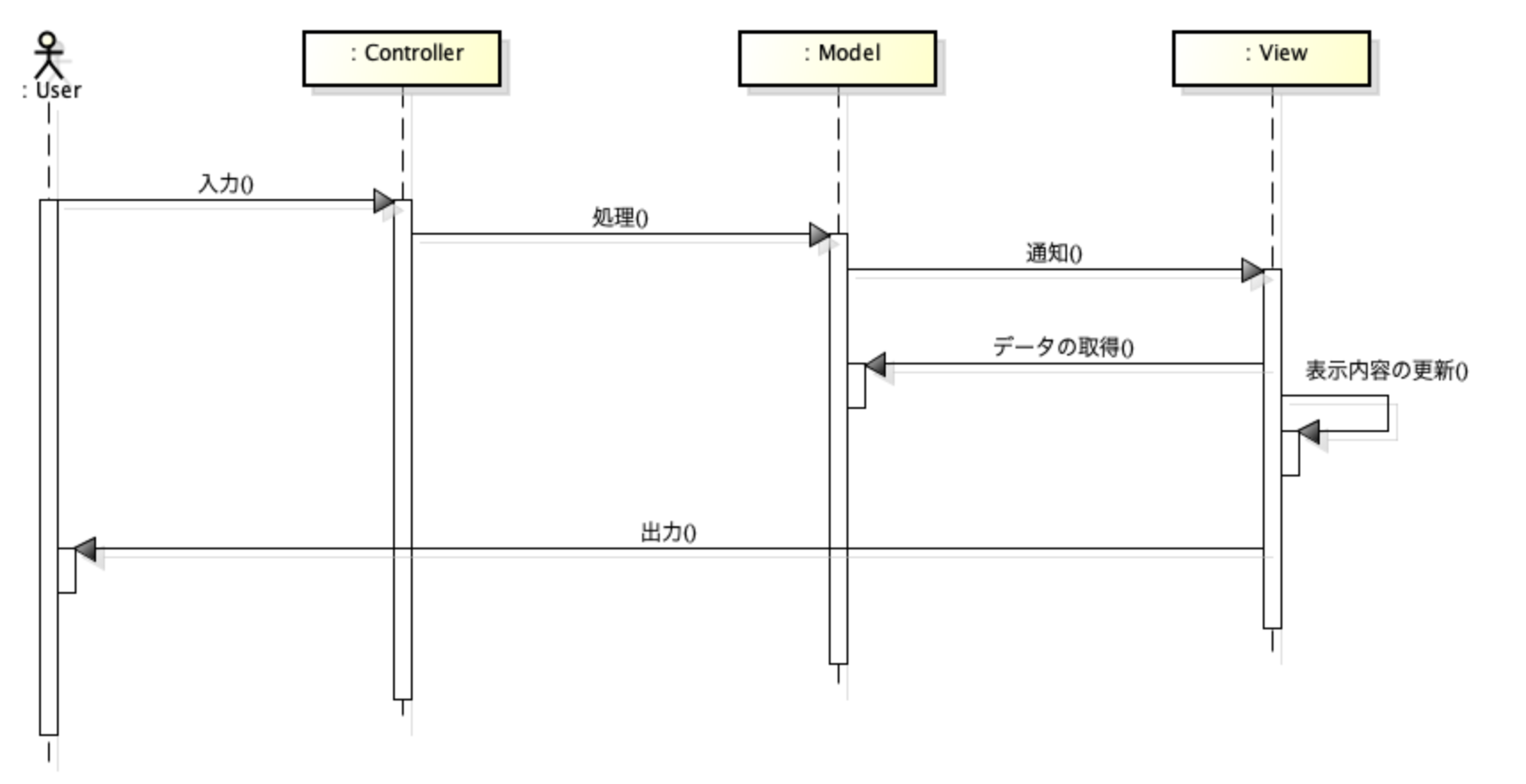
また、MVCの基本的な流れは次のようになります。

- ユーザーの入力をControllerが受ける。
- ControllerはModelを処理する。その際、必要に応じてModelのデータが更新される。
- Modelのデータが更新された場合、ModelはViewにそれを通知する。
- Viewは、Modelからの通知を受けて、Modelからデータを取得し、表示内容を更新後、ユーザーに出力する。
MVCは、1979年、ゼロックス・パロアルト研究所のトリグヴェ・リーンスカウクによって、SmallTalk-80でWindowsアプリケーションを開発のための設計指針として考案されたもので、以下の3つのデザインパターンの組み合わせから成っています。
- Observerパターン
- Compositeパターン
- Strategyパターン
なので、MVCのメリットは、一つのソフトウェアを
アプリケーション本来の処理(Model)
画面の表現(View)
ユーザーの入力処理(Controller)
に分けることによって次のようなメリットを得ることができると言えます。
- Observerパターンを適用することで、Modelオブジェクトが状態を変えたとき、それに依存するすべてのViewオブジェクトに自動的にそのことが知らされ、それらをリアクティブに更新することができる(リアクティブプログラミング)
- Compositeパターンを適用することで、単一のViewと複合的なViewを一様に扱うことができる
- Strategyパターンを適用することで、各Viewに応じた入力処理をControllerにカプセル化し、必要に応じて選択できるようにできる
なお、ソフトウェア設計の考え方やデザインパターンについて知りたい方は、「オブジェクト指向における再利用のためのデザインパターン」という書籍が有名ですのでお勧めします。
さて、MVCが生まれたのは1979年ですので、当時のMVCは、Windowsアプリケーションのようなスタンドアローンで動くアプリケーションを想定して考えられています。
なので、Modelオブジェクト、Viewオブジェクト、Controllerオブジェクトを比較的自由に結合することができるアーキテクチャになっています。
しかし、今日のように、クライアントサーバー型のアプリケーション、なかでもWebアプリケーションのようにMVC間にネットワークが介入する場合、それによる制約があり、本来のMVCをそのまま適用することが困難になってきました。
そこで、MVCから派生したMVC2やMVVMなどのアプリケーションアーキテクチャが登場してきたのです。
MVVMとは何か
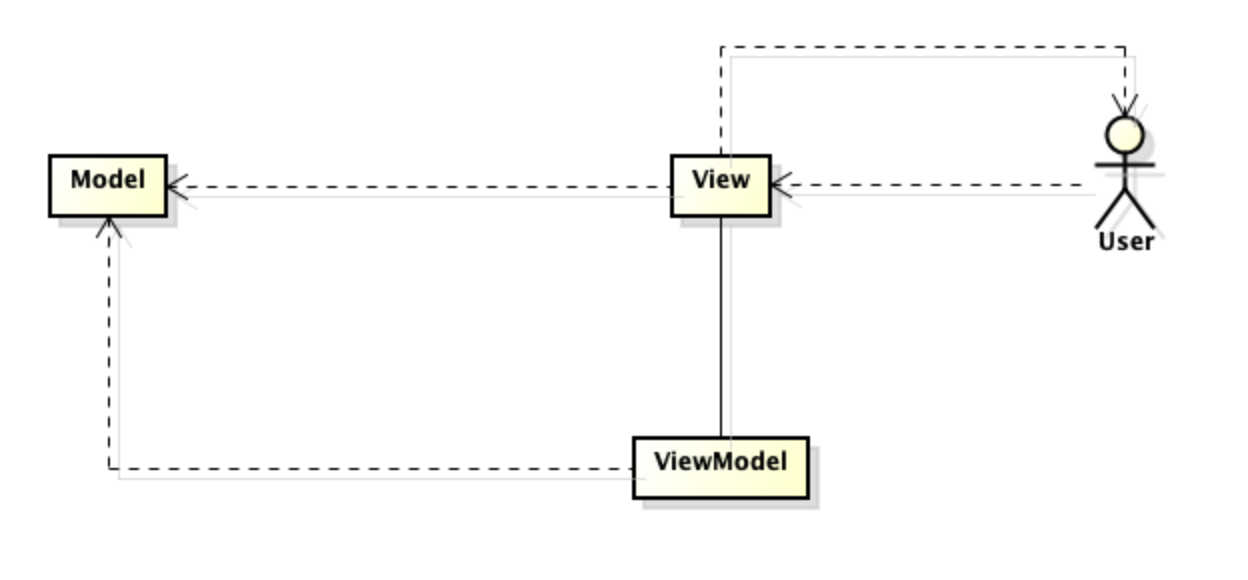
MVVMとはModel View ViewModelの略で、MVCの派生で、それと同様ユーザーインターフェースを持つアプリケーションを実装するときのアーキテクチャパターンで、以下のような構造になります。

Modelの一種としてデータを構造化したオブジェクトがあり、Viewがそのオブジェクトを介してデータをやり取りする場合、ModelとViewの間に関係が必要になります。
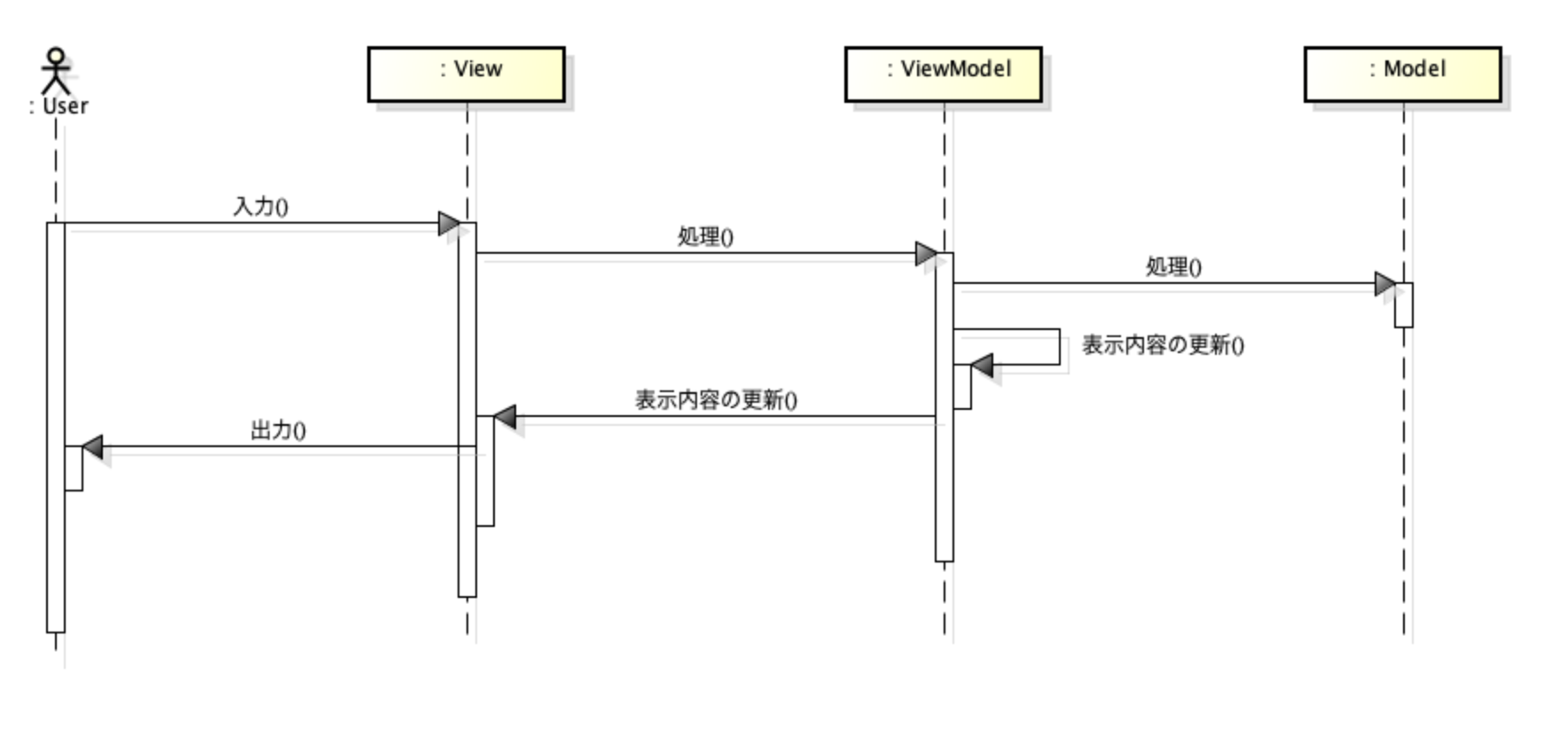
また、MVVMの基本的な流れは以下のようになります。

- ユーザーの入力をViewが受ける。
- ViewはViewModelを処理する。
- ViewModelはModelを処理する。その際、必要に応じてModelのデータが更新される。
- Modelのデータが更新された場合、ViewModelは表示内容を更新する
- ViewModelの表示内容が更新されたら、自動的にViewの表示内容が更新され、ユーザーに出力される。
MVVMの特徴は、データバインディングという方法で、ViewModelの表示内容が更新されるとリアクティブにViewの表示内容も更新される点です。
MVVMはデータバインディングによってリアクティブプログラミングを実現しています。
MVC vs MVVM
それでは、MVCとMVVMを比較してみましょう。
まず、MVCの構造とMVVMの構造を比較すると、MVVMの場合、ユーザーとのやり取りはViewに集約されており、ViewModelがViewとModelの接着剤のような役割になっています。
次に、MVCとMVVMの基本的な流れを比較してみましょう。
MVCの場合、Observerパターンによって、Modelのデータの更新を、通知を受けたViewが取得して表示内容を更新していますが、MVVMの場合、データバインディングによって、ViewModelの表示内容が更新されるとリアクティブにViewの表示内容も更新される仕組になっています。
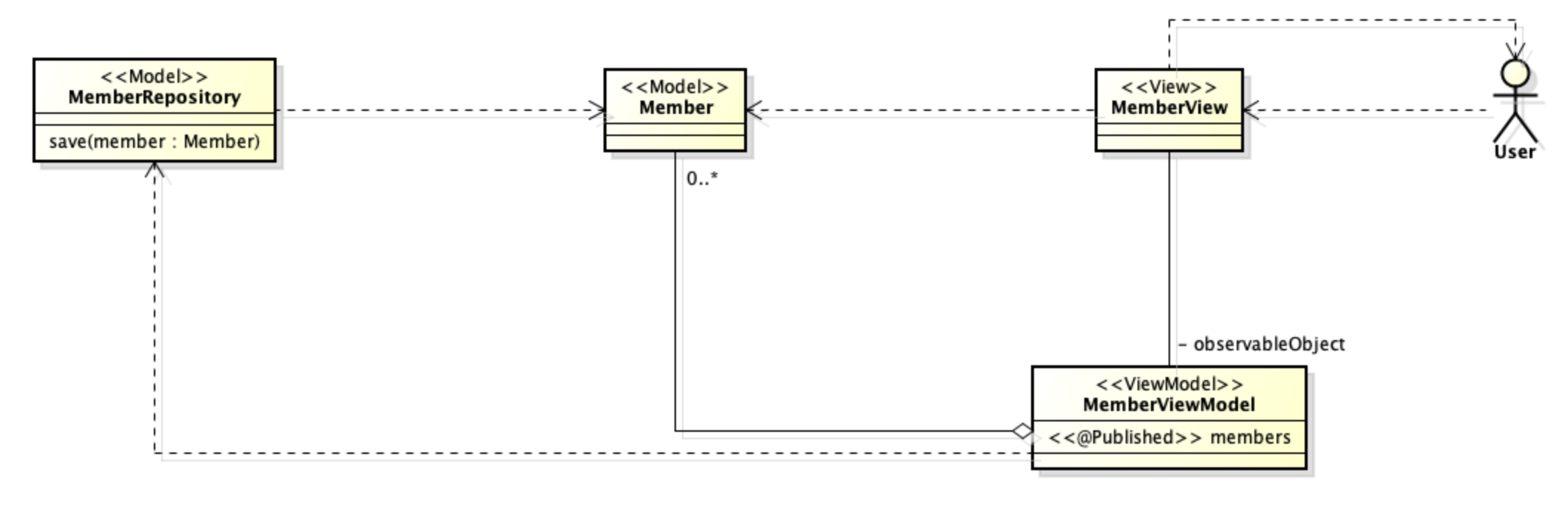
以下に、SwiftUIのCombineフレームワークを使ったMVVMの例を示します。

ViewModel(この例の場合、MemberViewModel)をObservableObjectにし、リアクティブに変更を反映したデータ(この場合、MemberViewModelのmembers)を@Publishedにすることで、ViewModelの@Publishedするデータが変わる都度、View(この例の場合、MemberView)にデータバインディングされるという仕組になっています。
以上、今回は、MVCとMVVMの違いを解説しました。




[…] 、MVCやヘキサゴナルアーキテクチャなど各アプリケーションのアーキテ […]